-
드리블 모바일 디자인컨셉 구현 및 PWA한달쓰기 2019. 9. 14. 23:55

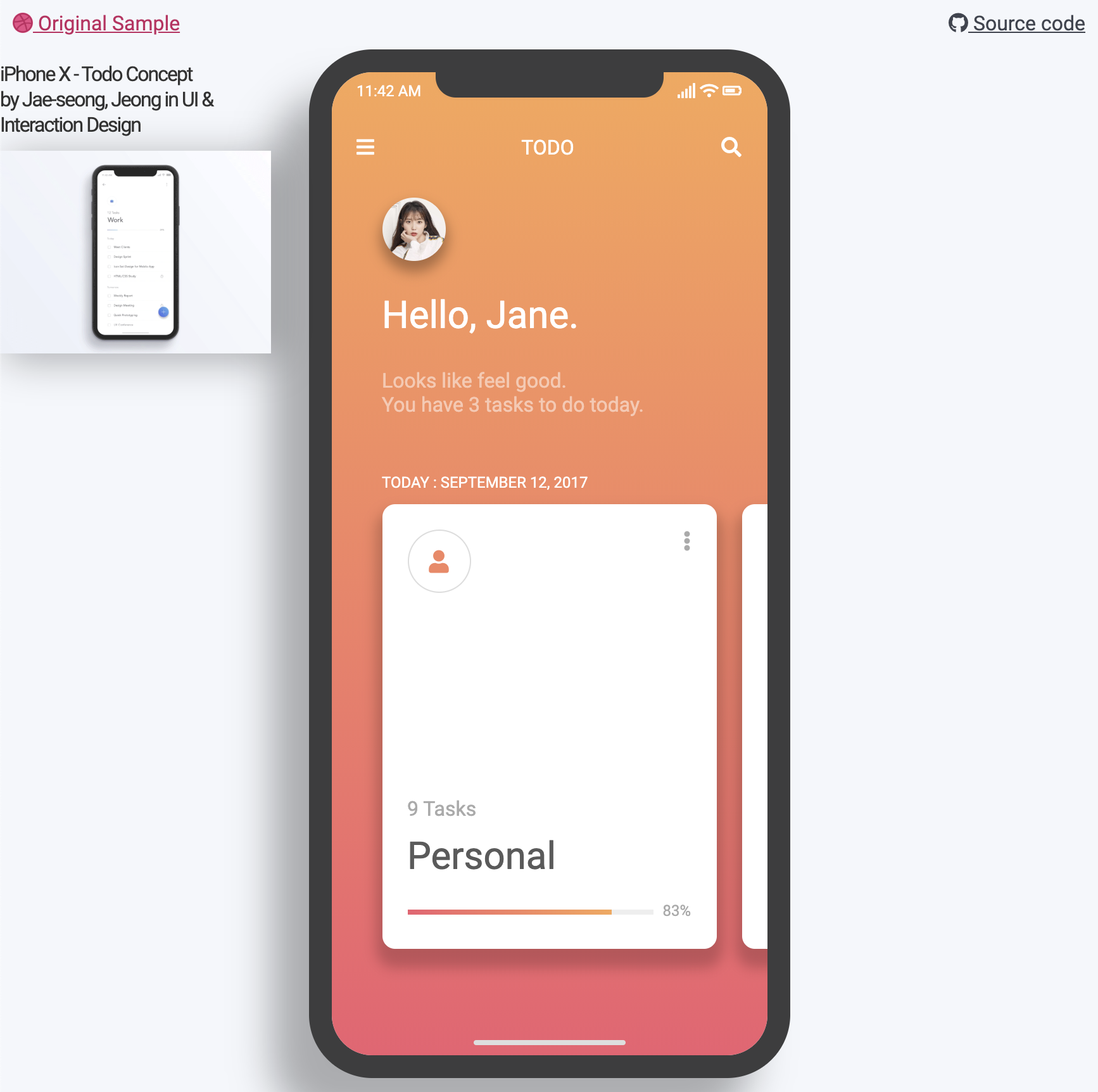
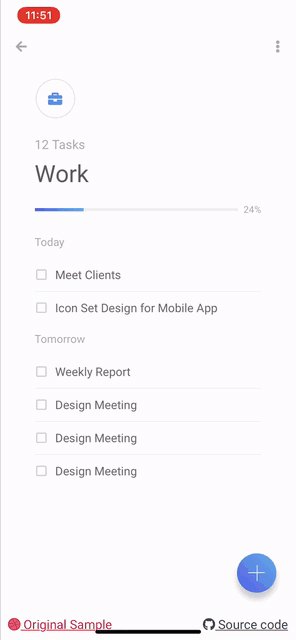
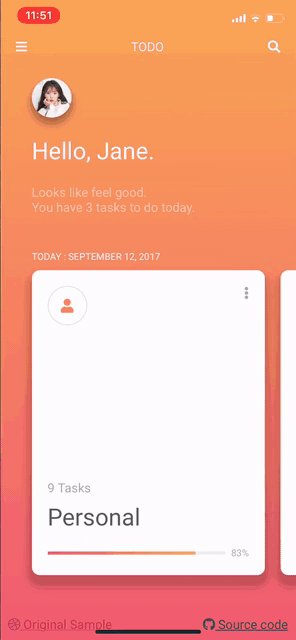
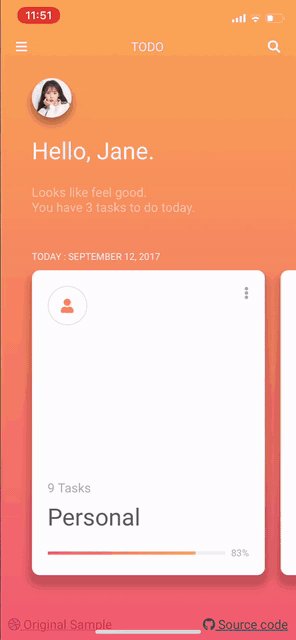
드리블 모바일 컨셉 디자인을 구현해보았습니다
완성된 화면 샘플과 확인 URL 입니다. 완성된 샘플은 PC와 모바일에서 다르게 보이니 두가지 버전 모두 확인해 보셔도 좋을것 같습니다.
https://chading.net/sample/todo/
chading.net
디자인 샘플 원본은 dribbble.com의 Jae-seong, Jeong 님 작품입니다.

구현된 소스는 github 에 공개해 놓았습니다. 소스는 아래 주소에서 확인 하실 수 있습니다.
https://github.com/chadingTV/dribbble-todo
chadingTV/dribbble-todo
Contribute to chadingTV/dribbble-todo development by creating an account on GitHub.
github.com
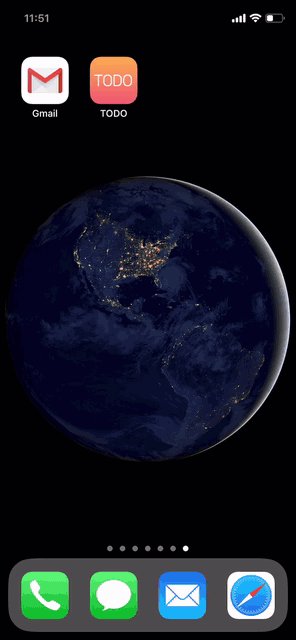
모바일에서는 완성 샘플을 PWA( Progressive Web App ) 설치를 통해서 직접 확인할 수 있습니다.
설치 방법은 아래 GIF 와 같이 홈 화면에 추가로 간단히 할 수 있습니다.
* 아이폰은 사파리, 안드로이드폰은 크롬 브라우져에서 홈 화면에 추가가 모두 가능합니다.

PWA( Progressive Web App ) 는 100% 웹코드로 웹서버에 있는 페이지를 앱과 같이 실행할 수 있고 사용자에게 실제 앱 느낌의 스크린으로 서비스를 할 수 있는 방법입니다.

PWA( Progressive Web App ) 만드는 방법부터 시작해서 샘플 앱을 구현하는 방법과 과정을 시리즈로 만들계획입니다.
관심있는 분들께 도움이 되었으면 좋겠습니다.
감사합니다.
#한달쓰기 #드리블샘플구현 #PWA #ProgressiveWebApp #구현과정시리즈공개
'한달쓰기' 카테고리의 다른 글
개발(일)을 잘하려면? 2편 (1) 2019.10.03 개발(일)을 잘하려면? 1편 (1) 2019.09.30 한달쓰기 5일차 '성장통'과 반성 (3) 2019.09.11 iOS 사파리 스크롤 효과를 조정해보자 (1) 2019.09.09 내 실력은 어느 단계일까? 실력의 자가테스트 (0) 2019.09.08